
Вторник, 05.08.2025, 07:59 Нет логина и пароля? Зарегистрироваться |  |
[Только для версий до 1.5!] Как сделать анимированную текстуру блока
Надеюсь у тебя Фотошоп уже наготове, поскольку эта инструкция
базируется именно на нём. Я не буду выносить мозг и делать какую-то
мега-анимацию, моя миссия проста - показать наглядно все от и до, чтобы
ты смог уловить суть, - от чего собственно нужно отталкиваться при
создании анимации.
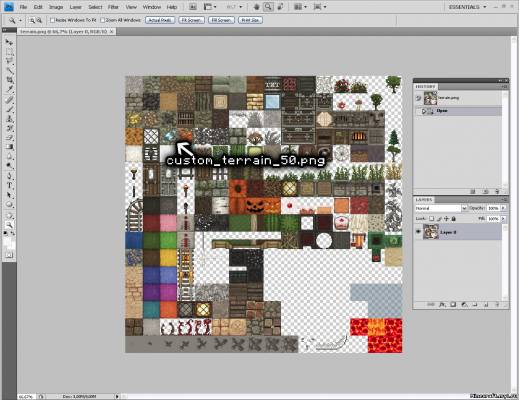
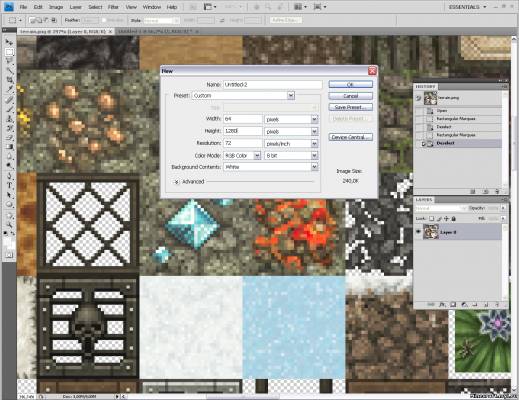
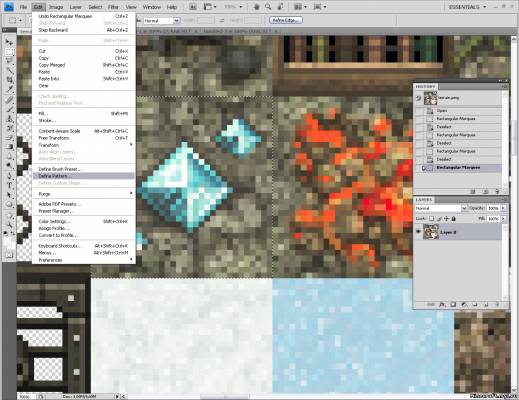
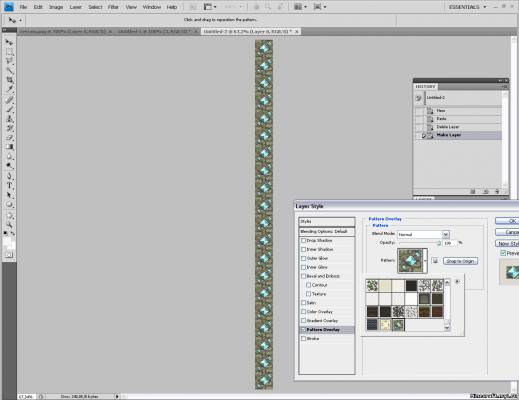
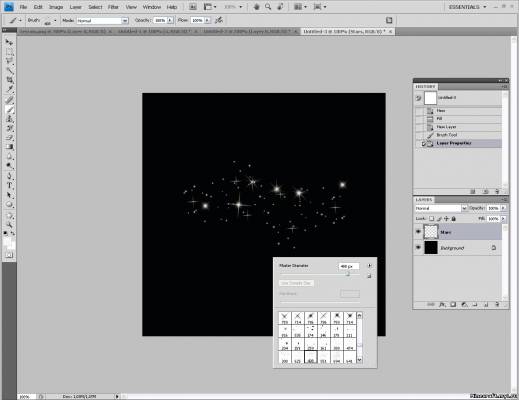
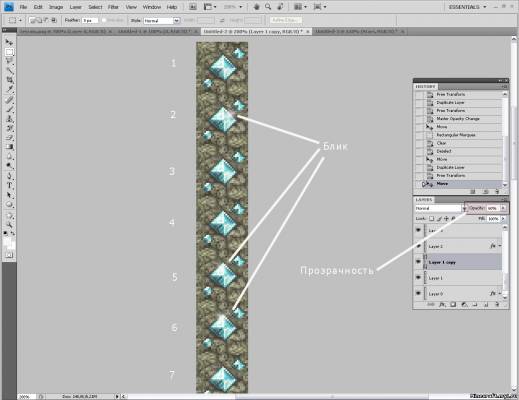
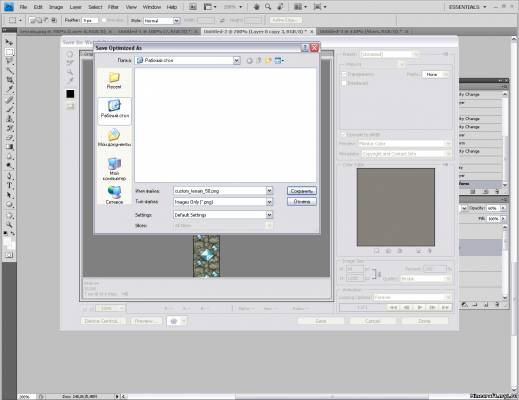
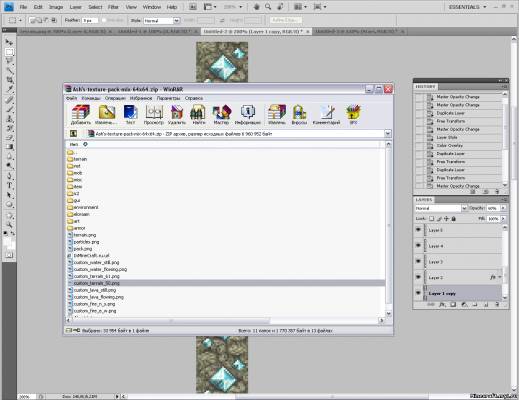
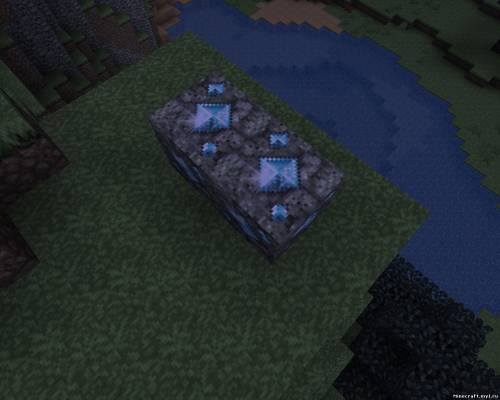
Вообще анимация текстурок из себя представляет одну единую картинку, в которой присутствует один и тот же блок, но уже с дополнительными элементами (блики, изменения цвета и т. п.). Ширина этой картинки зависит от твоего текстур-пака, а высота - от крутости анимации. Чем больше у тебя будет так называемых "кадров" - тем плавнее и изящнее будет анимация, но тем сложнее будет ее сделать, поскольку надо учитывать плавность переходов. От слов к действию. Шаг первый, - открываем наш terrain.png  Я буду показывать на примере Алмазной руды. ID текстуры несколько отличается от стандартных ID блоков, тут надо просто открыть terrain.png и посчитать. Итого у нашей алмазной руды ID 50. Шаг второй - определяем размеры и крутость анимации  Я не стал делать супер-анимацию поэтому ограничился всего 20-ю кадрами. Пак у меня 64x64. Шаг третий - упрощаем себе жизнь  Чтобы 20 раз не копировать нашу текстурку, я создаю новый паттерн, выделив нужную мне область Шаг четвертый - запиливаем паттерн  Дабл-клик на слое, и там выбираем указанную на скрине опцию Шаг пятый - придумываем анимацию Поскольку я выбрал алмазную руду - самое первое, что взбрело мне в голову - это сделать анимацию в виде бликов. За их основу я взял простой браш звезд. Для этого создал второй пустой документ, подобрал нужный вариант и просто его скопировал.  Шаг шестой - создаём анимацию Итого у нас есть блик, есть 20 одинаковых текстурок, и теперь надо по-разному расположить эти блики, ну и чтобы более менее это плавно сверкало, настроить им прозрачность. Поскольку это очень простой пример, каждый блик состоял из нескольких кадров, и для каждого была установлена прозрачность от 35% до 100%  Шаг седьмой - сохраняем нашу анимированную текстурку  Обязательно сохраняём в формате .PNG и задаём название custom_terrain_50.png - где 50, ID блока. Шаг восьмой - открываем наш текстур-пак и забрасываем в корень нашу анимированную текстурку  Шаг девятый - тестируем  Блики появились - быстро и резво блок мерцает - все работает. Дальше уже остаётся более детально прорабатывать анимацию, добавлять еще больше кадров и еще больше плавности. Источник: http://minecraft.my1.ru |
Поиск по сайту Навигация Категории раздела
Наш опрос Статистика
|
||